Colorpicker Input-Field

Ein input-field wird zur Eingabe von allgemeinen Werten im Formular verwendet.
/**
* Create a Bootstrap colorpicker field input.
*
* @param string $name
* @param string $label
* @param string $value
* @param array $options
* @return string
*/
public function colorpicker($name, $label = null, $value = null, array $options = []) {
...}
| $name | Name des Input-Feldes. Dieser wird beim senden des Formulars in $_GET übergeben. | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| $label | Feldüberschrift für das Eingabefeld. Wird kein $label übergeben, so wird $name als Label übernommen | ||||||||||||
| $value | Eingabewert für das Input-Feld. | ||||||||||||
| $options |
Array mit Optionen zu einem input-Feld. Hier sind grundsätlich alle HTML-Attribute möglich. Weiterhin können interne Optionen eingetragen werden, welche die Darstellung des Input-Feldes beeinflussen Interne Optionen: Es sind alle Optionen aus dem "input"-Element möglich! Elementspezifische Optionen:
|
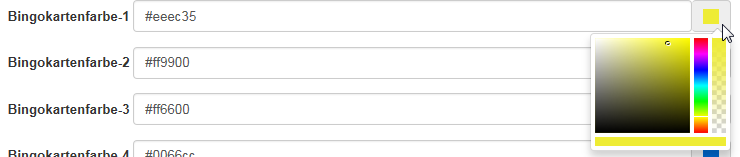
Beispiel:
Input-Feld als Colorpicker einer input-group, bestehend aus einer rechten Schaltfläche zur Darstellung der Farbe / Aktivierung des Farbauswahldialogs.
$FormHtml [] = $tb->colorpicker (
'config[FILL_COLOR_ROW_1]',
'Bingokartenfarbe-1,
$this->_config ['FILL_COLOR_ROW_1'],
[
'input-group' => [
'input-group-addon-right' => [
'text' => " < i > < / i > "
]
]
]
);
