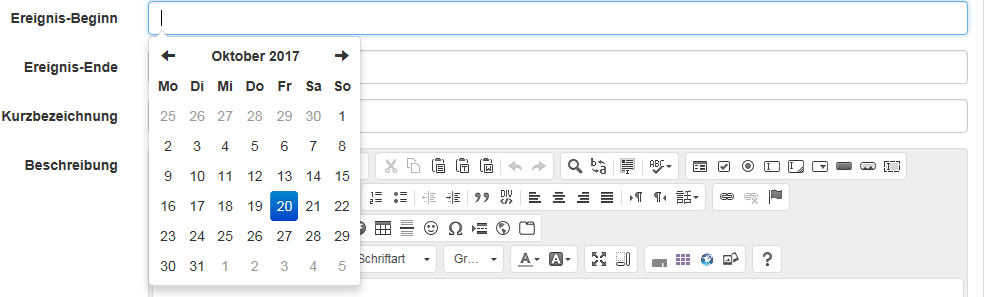
Date Input-Feld

Ein input-field wird zur Eingabe von allgemeinen Werten im Formular verwendet.
/**
* Create a Bootstrap date field input.
*
* @param string $name
* @param string $label
* @param string $value
* @param array $options
* ['dateformat' => ('date','datetime'=Default)]
* @return string
*/
public function date($name, $label = null, $value = null, array $options = []) {...}
| $name | Name des Input-Feldes. Dieser wird beim senden des Formulars in $_GET übergeben. | ||||||
|---|---|---|---|---|---|---|---|
| $label | Feldüberschrift für das Eingabefeld. Wird kein $label übergeben, so wird $name als Label übernommen | ||||||
| $value | Eingabewert für das Input-Feld. | ||||||
| $options |
Array mit Optionen zu einem input-Feld. Hier sind grundsätlich alle HTML-Attribute möglich. Weiterhin können interne Optionen eingetragen werden, welche die Darstellung des Input-Feldes beeinflussen Interne Optionen: Es sind alle Optionen aus dem "input"-Element möglich!
|
Beispiel:
Date Input-Feld mit einem Hilfe-Text und einem onMouseOver-titel
$FormHtml [] = $tb->date ( 'TS_START', af_tran ( 'Ereignis-Beginn' ), $data ['TS_START'], [
'dateformat' => 'datetime',
'helptext' => af_tran ( 'Wann soll das Ereignis beginnen?' ),
'title' => af_tran ( 'Ereignis-Beginn' )
] );